Updated: Apr 10, 2025
Author: Tony Waldegrave
Ever shared your website on Facebook and thought… “Wait, why is that thumbnail showing up?”
When someone makes a post on Facebook that includes a link to your website, you may have noticed that Facebook will replace the URL with a thumbnail image, a title, and a description. These are called Open Graph Objects and they appear on several social media, not just Facebook. It's even been shown that open graph objects have a big affect on click-through-rates and conversions.
In this guide, we’ll show you how to control and customise how your website appears when shared on Facebook and other social media platforms.

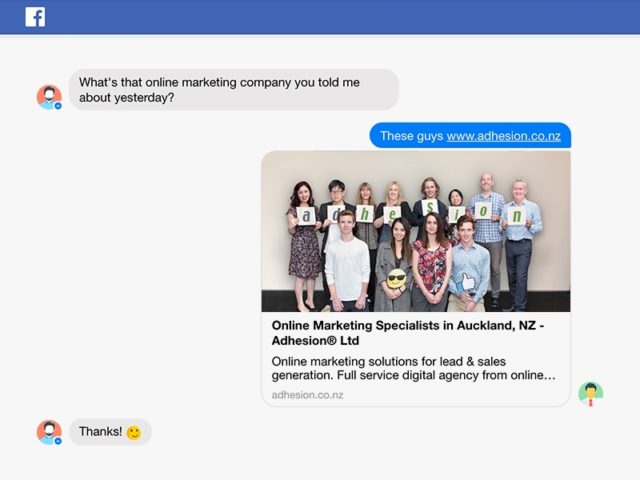
Example of a website thumbnail in Facebook post.
To control how your website link appears, you need to add Open Graph (OG) tags to your site’s HTML.
A unique open graph object can be set for each page of your website. Let's start with your homepage.
Check how your website thumbnail appears when it is linked to on social media by entering your homepage URL into Facebook's Sharing Debugger tool. Alternatively, you can simply send a link to your website to anyone on Facebook Messenger.
Don't like what you see? Ask your web developer to follow the instructions below to change your website's open graph objects:
That's it! You can now use Facebook's Sharing Debugger again to see how it looks when your website is linked to or shared on Facebook. We recommend repeating for process for your homepage, and popular webpages and blog articles that are likely to be shared online.
You can set a unique thumbnail and description for:
This improves engagement and makes your site look more polished on social media.
If you manage a Wordpress site, then you can manage your open graph object using the free Wordpress SEO Plugin by Yoast. If you're unfamiliar with installing plugins for Wordpress websites, follow this guide on How To Install and Set Up the WordPress SEO by Yoast Plugin.
👉 Need Help Getting It Right? If you’re not sure how to edit your website’s code - or if you want a professional to handle it - we can help. Contact us today to get started!
"We have reached out to Adhesion to do an audit on our Social Media ads after the ads created by another agency didn't bring the results we were hoping to see. They provided great well substantiated feedback very quickly and we decided to make the switch. The team worked really hard and have set up our new ads in an incredibly short time frame as we needed to get going to achieve our launch objectives. Within a day of running the new ads we have seen a huge increase in traffic and conversion to our website. Especially Peter Volkov has been incredibly responsive and really great to deal with. We are now expanding our ads and also adding Google Ads to the scope. We are looking forward to seeing more great results. Thanks team!"
★★★★★ Jana Greissner da Silva October 2025
"I couldn't recommend these guys enough. Between Jen, Rueben, Courteney and Alex they've taken our business from complete startup with no Google footprint to a huge amount of great quality converting traffic. They're always on hand no matter how big or small the request is. I've learnt heaps about Google and how best to use it within the business. Thanks Team!"
★★★★★ Alyce Boyle October 2025
"Peter has been fantastic to work with, proactive, clear in his communication, and genuinely focused on getting the best results. Highly recommend his support"
★★★★★ Toby Appleton September 2025
"We have been working with Ricki-lee from Adhesion with our online marketing for a while now and I can tell you she is full of great ideas for getting people interested and contacting our business. In fact, Ricki-lee is now a very important part of our team, and I can't recommend her, and the team behind her, highly enough."
★★★★★ Kevin Downing June 2025
"I've really enjoyed working with Jen and Ryan from Adhesion! They've been very responsive and knowledgeable and have gone out of their way to help when I've needed campaigns setup in short notice. Highly recommend the team at Adhesion!!!"
★★★★★ Karthik Hariharan May 2025
"Very efficient in getting a result."
★★★★★ Oksana Fediuk May 2025
"We've been with Adhesion for a couple of years now, and they've consistently provided prompt and reliable support. Thanks a lot team for your expert advice and exceptional service throughout this time. Our Google Ads have been performing much better in recent months, thanks to your hard work and dedication. Our recent experiences with Ricki-Lee and Jennifer have been fantastic—it’s such a relief to know that we can be in contact anytime we need. It truly feels personal. Thanks again, ladies! 😊"
★★★★★ Sandeep Nagpal May 2025
"I have been with Adhesion for a couple of years and I am very confident that they are working in my best interest. Peter Volkov communicates well with me and picks up concepts about my business quickly. I am doing well in my business as a result of Adhesion's commitment to their client. I previously had an unfortunate experience of working with a large company who promised the world, charged the earth and delivered nothing of value. The difference now is outstanding."
★★★★★ Karen @ Child Behaviour Service April 2025
"Peter has done a great job running my google ads - highly recommended."
★★★★★ Alex Patten April 2025
"Working with Adhesion I have found them to not only be very helpful but also reasonable and fair on pricing"
★★★★★ Rita Patel-Kumar April 2025
"After years of watching clients get burned by faceless agencies and one-person marketers who vanish overnight, finding Phillippa at Adhesion felt like a revelation."
★★★★★ Alex Mann April 2025
"Ricki-Lee was an amazing account manager. Always pro-active and looking for improvements to my campaign. Would highly recommend!"
★★★★★ Chris April 2025
"A huge thank you to Adhesion, and especially to Ricki-lee, for being an absolute rockstar with my ad campaigns! From the very start, she’s been incredibly responsive—always quick to answer any questions and on top of everything to make sure my ads are running smoothly. I love how creative she is, the way she puts the ads together is just perfect! She continuously monitors and optimizes them, making sure they perform at their best. If you're looking for someone who truly cares about your success and delivers amazing results, Ricki-lee is the one!"
★★★★★ Picnique Queenstown February 2025
"I've had the pleasure of working with the Adhesion team for years, and they have consistently provided professional and valuable services. The entire team is fantastic to work with, and Courteney, in particular, stands out for her attentiveness and responsiveness. Her keen attention to detail and dedication to delivering top-quality service have greatly benefited our projects. I highly recommend Adhesion for their expertise, reliability, and outstanding customer support."
★★★★★ Frank Krieger January 2025
"Adhesion, Jen & Court have taken our online marketing strategy from strength to strength over the many years we have been using them for Gordon Harris. Courteney is an absolute star! Their knowledge is deep and broad, keeping us up to date with the latest opportunities to make our campaigns work better. Highly recommend."
★★★★★ Laura Budd January 2025
"I worked with Reuben @ Adhesion through a previous business which was sold and a new start up business of mine. Very prompt at setting up new campaigns, sorting issues and implementing changes. Nothing was ever an issue and all campaigns delivered acceptable results. Would recommend to any small business owner looking for a more personal agency."
★★★★★ Kyle Simpson December 2024
"We love working with the team at Adhesion, they did an outstanding job with our website—The Lodge at 58 North. Not only did they understand our unique needs as small business owners, but they also perfectly blended creativity and functionality, crafting a site that captures the spirit of our lodge while providing an intuitive, user-friendly experience for our guests. The team's attention to detail and expertise brought our vision to life, showcasing our lodge's unique charm and commitment to authentic experiences.The whole team is professional, highly responsive, and genuinely invested in our success—making us feel supported every step of the way. The result is a beautiful, functional website that reflects our lodge and makes it easy for visitors to explore, book, and get excited about their stay.We highly recommend the Adhesion Team—it's a joy to work with them!"
★★★★★ Administrative Assistant October 2024
"I would like to say that Reuben Nel from Adhesion has been of excellent assistance with our google words campaign. He has excellent knowledge and insight and could communicate that in an easy and understandable way. I would certainly recommend Reuben to you"
★★★★★ Leave Calendar October 2024
"We've been working with Courteney from Adhesion for a year now and it's one of the best business decisions we've made. The growth in online sales, as well as in-store referrals, is testament to Courteney’s expertise. Her communication is superb, she offers practical advice, and nothing is a problem. Highly recommend!"
★★★★★ Velo Ronny's Bicycle Store September 2024
"I have been using adhesion for about 2 months now and my ads and revenue has increased significantly, not too mention there customer service is 5 star. I will carry on working with this company and Rueben Thank you for great work. I highly recommend after using many different agency’s over the last 2 years in NZ and AU. Thanks Again James Roberts SPORTZONE"
★★★★★ James August 2024