Updated: Apr 27, 2025
Author: Tony Waldegrave
If you’re redesigning any online form, whether it be short or multi-page, we encourage you to start from scratch and do it right (i.e. from your customer’s perspective, not a sales perspective).
If you’re thinking “But that’ll cost time and money with our web developer”, then you can’t expect to significantly improve your conversion rates. It’s important to invest in the last step of your sales funnel. It’s where a lot of your potential customers will jump ship.
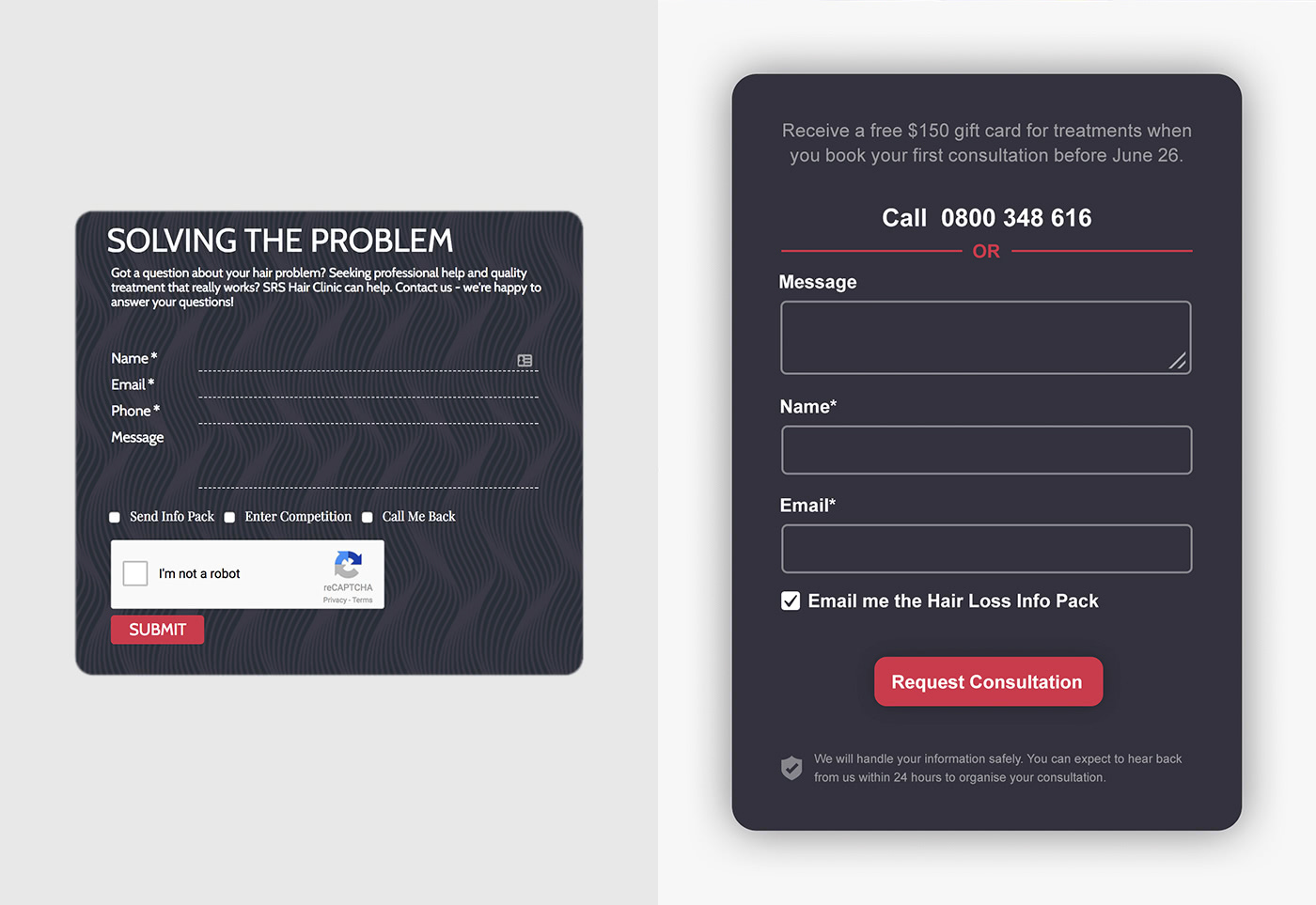
Below is a before-and-after comparison of an enquiry form using this guide's advice. Now, let's start shaving down your online form to minimise distractions and maximise simplicity.

Next, instead of requesting people to enter their ‘First Name’ and ‘Last Name’ in separate fields, just use one ‘Your Name’ field. If your system requires separate first and last names, then you can split this ‘Your Name’ field by looking for spaces (i.e. If ‘Your Name’ contains a space, split ‘Your Name’ into ‘First Name’ and ‘Last Name’). At the end of the day, a customer will give you the name that they want to be referred by. That’s another field gone.
You may or may not have an “I’m not a robot” reCAPTCHA checkbox at the bottom of your form. Either way, if you’re a small business, it’s probably time to get the new Invisible reCAPTCHA. You’ll want to follow Google’s Guide for Installing Invisible reCAPTCHA, or show your web developer. Google’s intelligent software will automatically check a user’s behaviour to determine whether they are human or robot. Only if Google suspects suspicious activity will a user be prompted to complete a task to prove they are human. That’s another distraction removed.
Got image content on your contact page? It might be worth removing this distraction too. Adhesion recently performed an A/B test on Google Optimise to test the enquiry form without imagery. Turns out the conversion rate was significantly better without the image. Take the Google homepage for example. It has one “Search” field in the middle of a blank page because that page is trying to perform one function: Googling. This is an easy A/B test you can do to introduce yourself to Google Optimise and to see if your online form works better without distractions. That’s another element removed for simplicity.
Another simple change you can make is to the order of the fields in your online form. Especially if your form is long, put any ‘Message’ fields at the top, instead of the bottom like most websites. Your customers don’t want to give you their personal information, they want to contact you. So, prompt them type out their message first, then ask for their info. Like they say, if you want someone to do you a big favour, they’ll be more likely to do it if you ask them to do a small favour first.
All these tiny changes have a synergistic effect on conversion rates.
The most common advice for online forms is to change the colour of any enquiry buttons to red. Give it a try. It’s one of the easiest A/B tests you can do to introduce yourself to Google Optimise.
You can also A/B test different wording for your ‘Submit’ button (a.k.a. Call To Action or CTA). The CTA you use is important because it gives users an expectation of what will happen when they click the button. For example, if you have a multi-page form, you should make it explicitly clear when the last button click will be. Perhaps you’ve done some online shopping yourself and not known whether the “Confirm” button will charge your credit card or move you onto the next step. For multi-page forms, you can clarify this with a progress bar and ‘breadcrumbs’. For short forms, try adding a small piece of text beneath your ‘Submit’ button that describes what somebody can expect to happen after clicking (e.g. “Your personal info will be handled privately and securely. We’ll send a confirmation/receipt to your email. After submitting your enquiry, you can expect a email response within 12 hours. If you’re booking a consultation, you’ll find free parking beside our office. Tah tah for now!”). You should also add this type of messaging to any confirmation/thank you pages.
Now for some controversy. Depending on the demographic of your audience, you’ll want to try adding a security icon and/or message near your ‘Submit’ button to reassure people that your online form is legit. This is controversial because, by including a safety icon and/or message, you’re prompting people to question your form’s legitimacy, when they might not have even thought of it in the first place (i.e. out of sight, out of mind). For example, if someone isn’t making a payment via your website, and your website already looks professional and trustworthy, you probably don’t need to include security info.
Speaking of security, you need to Install SSL on your HTTP website. If not, Google will mark your website as “Not Secure” in all Google Search results.
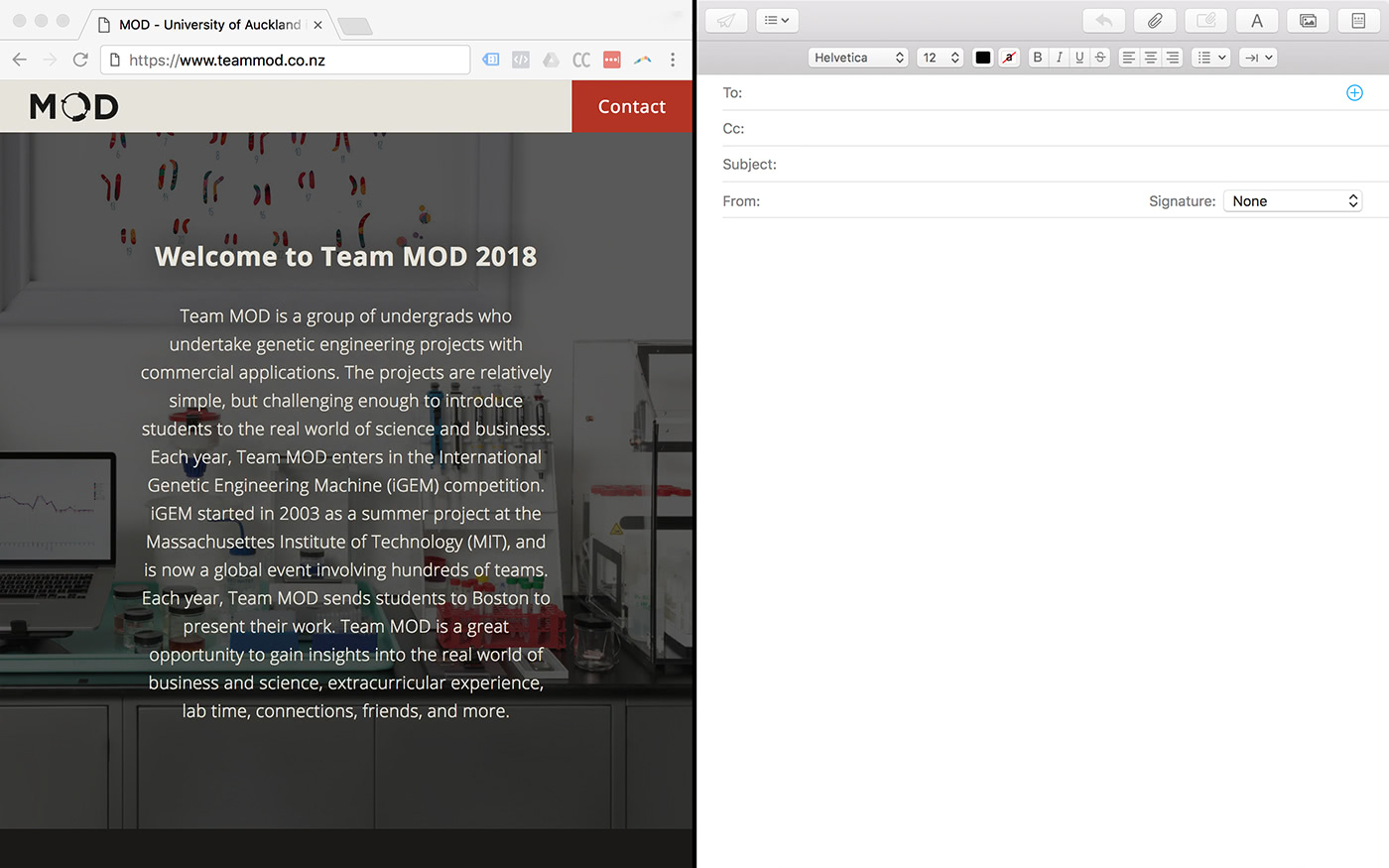
Since you’ve made it this far, let’s address the 'ridiculous' question: Do you even need a contact form in 2018? No, seriously, operating systems are becoming so advanced that, if your contact page consists of a simple contact form, you can potentially substitute your contact page for a simple email button in your menu (i.e. an href=“mailto:…” link).
For example, if an Apple user were to click ‘Contact’ in your menu, instead of loading a new page with your contact form, their operating system would quickly open a ready-to-go email beside their browser (e.g. using Split View multi-tasking). Below is an example of a website, showing what this looks like.
But, why? Doing this removes the requirement for people to enter their personal information, so they don’t feel like they’re giving away their personal information or signing up to a mail list (but, this way, you still get to collect their emails). Just remember, never email promotions to anyone who hasn’t signed up or asked for them.

Get in touch with Adhesion and we'll check out your website and let you know what needs improving.
"We moved to Adhesion from another agency and we have been nothing but impressed with their exceptional service. With Jen and Ricki-lee's support we now have clarity on our strategy and the performance of our campaigns has significantly improved. Jen is a truly dedicated account manager who goes above and beyond for her clients. Highly recommend Bobby, Jen, Ricki-lee, Thomas and the team at Adhesion"
★★★★★ Benedict Stewart January 2026
"Adhesion have consistently provided great service for the past 9 years that I have worked with them. The team is friendly, helpful and knowledgeable. Thank you to Jen, Peter and Courteney for all of your hard work and guidance."
★★★★★ Hayley Blase December 2025
"Working with Jennifer from Adhesion has been a real asset to our business. She’s proactive, reliable, and always focused on helping us achieve better results. I’ve come to trust her judgment and appreciate the way she partners with us to navigate a competitive environment. Having someone like Jennifer on our side gives us confidence that we’re making the right moves to grow our business."
★★★★★ Malcolm Reid December 2025
"Adhesion started managing the Google Add campaigns and profile for The Fantail House stores 3 months ago. Their results have been outstanding for us and the upshot is a good increase in sales volume. They have the perfect characteristics of youth and intelligence that comes with experience to make them very effective players in this competitive space."
★★★★★ Lisa Caughey November 2025
"We have reached out to Adhesion to do an audit on our Social Media ads after the ads created by another agency didn't bring the results we were hoping to see. They provided great well substantiated feedback very quickly and we decided to make the switch. The team worked really hard and have set up our new ads in an incredibly short time frame as we needed to get going to achieve our launch objectives. Within a day of running the new ads we have seen a huge increase in traffic and conversion to our website. Especially Peter Volkov has been incredibly responsive and really great to deal with. We are now expanding our ads and also adding Google Ads to the scope. We are looking forward to seeing more great results. Thanks team!"
★★★★★ Jana Greissner da Silva October 2025
"I couldn't recommend these guys enough. Between Jen, Rueben, Courteney and Alex they've taken our business from complete startup with no Google footprint to a huge amount of great quality converting traffic. They're always on hand no matter how big or small the request is. I've learnt heaps about Google and how best to use it within the business. Thanks Team!"
★★★★★ Alyce Boyle October 2025
"Peter has been fantastic to work with, proactive, clear in his communication, and genuinely focused on getting the best results. Highly recommend his support"
★★★★★ Toby Appleton September 2025
"We have been working with Ricki-lee from Adhesion with our online marketing for a while now and I can tell you she is full of great ideas for getting people interested and contacting our business. In fact, Ricki-lee is now a very important part of our team, and I can't recommend her, and the team behind her, highly enough."
★★★★★ Kevin Downing June 2025
"I've really enjoyed working with Jen and Ryan from Adhesion! They've been very responsive and knowledgeable and have gone out of their way to help when I've needed campaigns setup in short notice. Highly recommend the team at Adhesion!!!"
★★★★★ Karthik Hariharan May 2025
"Very efficient in getting a result."
★★★★★ Oksana Fediuk May 2025
"We've been with Adhesion for a couple of years now, and they've consistently provided prompt and reliable support. Thanks a lot team for your expert advice and exceptional service throughout this time. Our Google Ads have been performing much better in recent months, thanks to your hard work and dedication. Our recent experiences with Ricki-Lee and Jennifer have been fantastic—it’s such a relief to know that we can be in contact anytime we need. It truly feels personal. Thanks again, ladies! 😊"
★★★★★ Sandeep Nagpal May 2025
"I have been with Adhesion for a couple of years and I am very confident that they are working in my best interest. Peter Volkov communicates well with me and picks up concepts about my business quickly. I am doing well in my business as a result of Adhesion's commitment to their client. I previously had an unfortunate experience of working with a large company who promised the world, charged the earth and delivered nothing of value. The difference now is outstanding."
★★★★★ Karen @ Child Behaviour Service April 2025
"Peter has done a great job running my google ads - highly recommended."
★★★★★ Alex Patten April 2025
"Working with Adhesion I have found them to not only be very helpful but also reasonable and fair on pricing"
★★★★★ Rita Patel-Kumar April 2025
"After years of watching clients get burned by faceless agencies and one-person marketers who vanish overnight, finding Phillippa at Adhesion felt like a revelation."
★★★★★ Alex Mann April 2025
"Ricki-Lee was an amazing account manager. Always pro-active and looking for improvements to my campaign. Would highly recommend!"
★★★★★ Chris April 2025
"A huge thank you to Adhesion, and especially to Ricki-lee, for being an absolute rockstar with my ad campaigns! From the very start, she’s been incredibly responsive—always quick to answer any questions and on top of everything to make sure my ads are running smoothly. I love how creative she is, the way she puts the ads together is just perfect! She continuously monitors and optimizes them, making sure they perform at their best. If you're looking for someone who truly cares about your success and delivers amazing results, Ricki-lee is the one!"
★★★★★ Picnique Queenstown February 2025
"I've had the pleasure of working with the Adhesion team for years, and they have consistently provided professional and valuable services. The entire team is fantastic to work with, and Courteney, in particular, stands out for her attentiveness and responsiveness. Her keen attention to detail and dedication to delivering top-quality service have greatly benefited our projects. I highly recommend Adhesion for their expertise, reliability, and outstanding customer support."
★★★★★ Frank Krieger January 2025
"Adhesion, Jen & Court have taken our online marketing strategy from strength to strength over the many years we have been using them for Gordon Harris. Courteney is an absolute star! Their knowledge is deep and broad, keeping us up to date with the latest opportunities to make our campaigns work better. Highly recommend."
★★★★★ Laura Budd January 2025
"I worked with Reuben @ Adhesion through a previous business which was sold and a new start up business of mine. Very prompt at setting up new campaigns, sorting issues and implementing changes. Nothing was ever an issue and all campaigns delivered acceptable results. Would recommend to any small business owner looking for a more personal agency."
★★★★★ Kyle Simpson December 2024
"We love working with the team at Adhesion, they did an outstanding job with our website—The Lodge at 58 North. Not only did they understand our unique needs as small business owners, but they also perfectly blended creativity and functionality, crafting a site that captures the spirit of our lodge while providing an intuitive, user-friendly experience for our guests. The team's attention to detail and expertise brought our vision to life, showcasing our lodge's unique charm and commitment to authentic experiences.The whole team is professional, highly responsive, and genuinely invested in our success—making us feel supported every step of the way. The result is a beautiful, functional website that reflects our lodge and makes it easy for visitors to explore, book, and get excited about their stay.We highly recommend the Adhesion Team—it's a joy to work with them!"
★★★★★ Administrative Assistant October 2024
"I would like to say that Reuben Nel from Adhesion has been of excellent assistance with our google words campaign. He has excellent knowledge and insight and could communicate that in an easy and understandable way. I would certainly recommend Reuben to you"
★★★★★ Leave Calendar October 2024
"We've been working with Courteney from Adhesion for a year now and it's one of the best business decisions we've made. The growth in online sales, as well as in-store referrals, is testament to Courteney’s expertise. Her communication is superb, she offers practical advice, and nothing is a problem. Highly recommend!"
★★★★★ Velo Ronny's Bicycle Store September 2024
"I have been using adhesion for about 2 months now and my ads and revenue has increased significantly, not too mention there customer service is 5 star. I will carry on working with this company and Rueben Thank you for great work. I highly recommend after using many different agency’s over the last 2 years in NZ and AU. Thanks Again James Roberts SPORTZONE"
★★★★★ James August 2024